This instructional guide will help you create the image media block for your story
Step 1

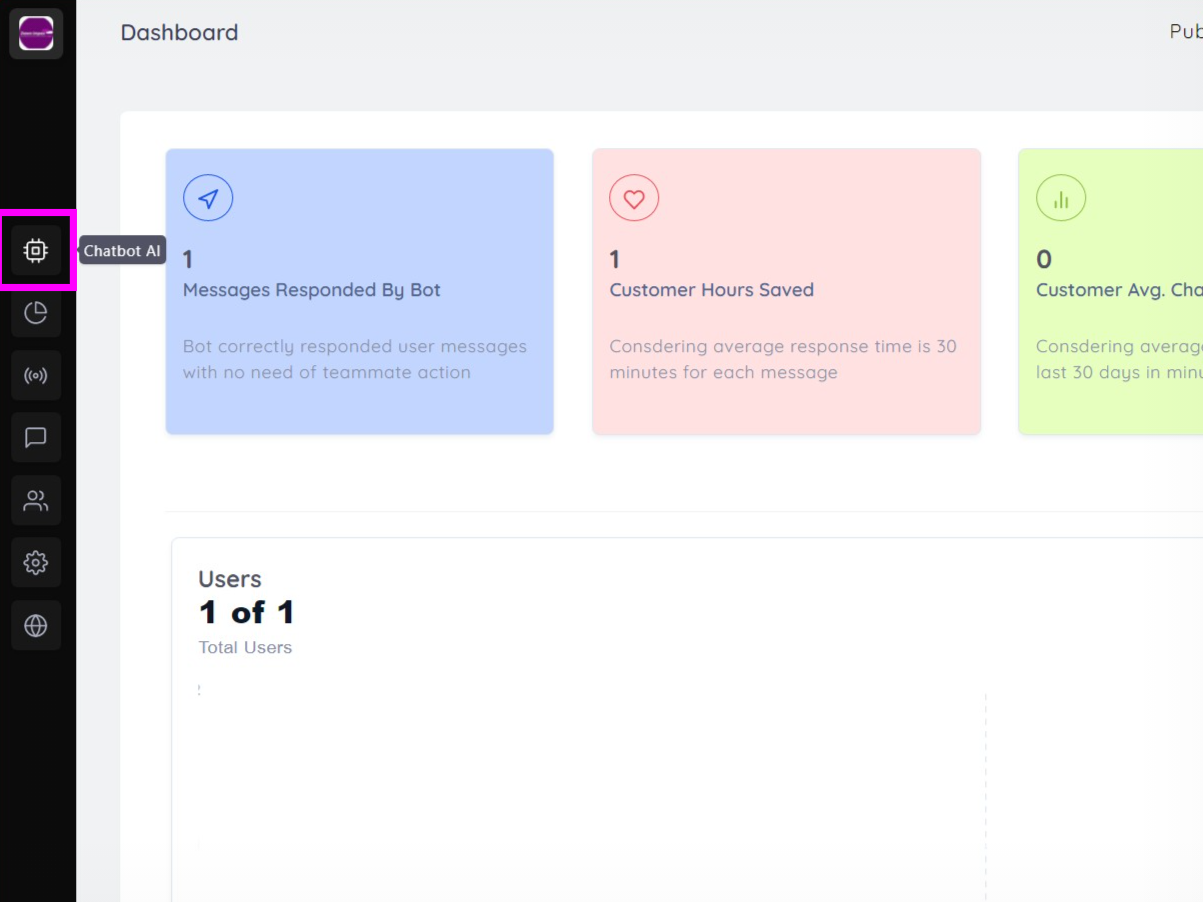
To start creating the media block go to “chatbot AI” from the extreme left toolbar
Step 2

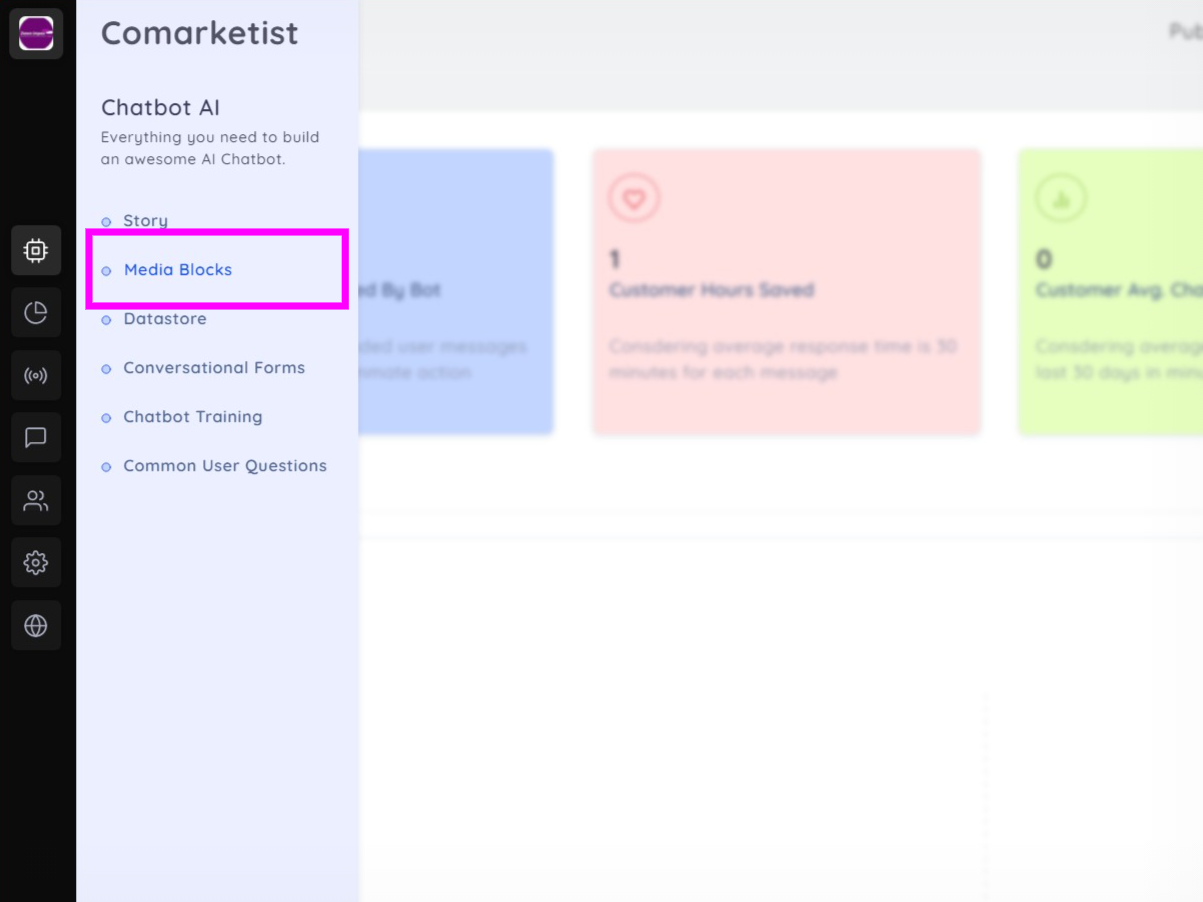
From the chatbot AI section click the “Media Blocks” to start with building the media blocks.
Step 3

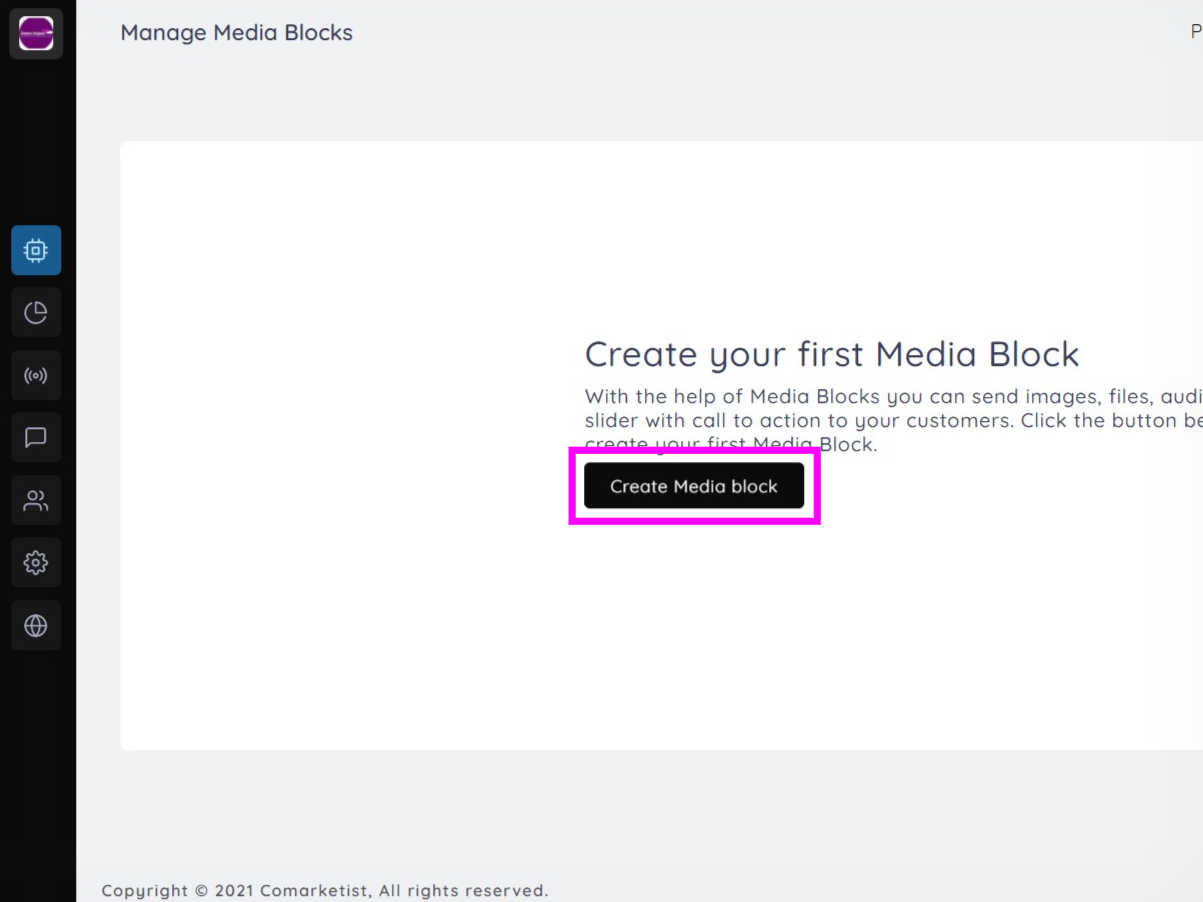
The window, as shown above, will appear then click the “Create Media block” link to continue creating the media block.
Step 4

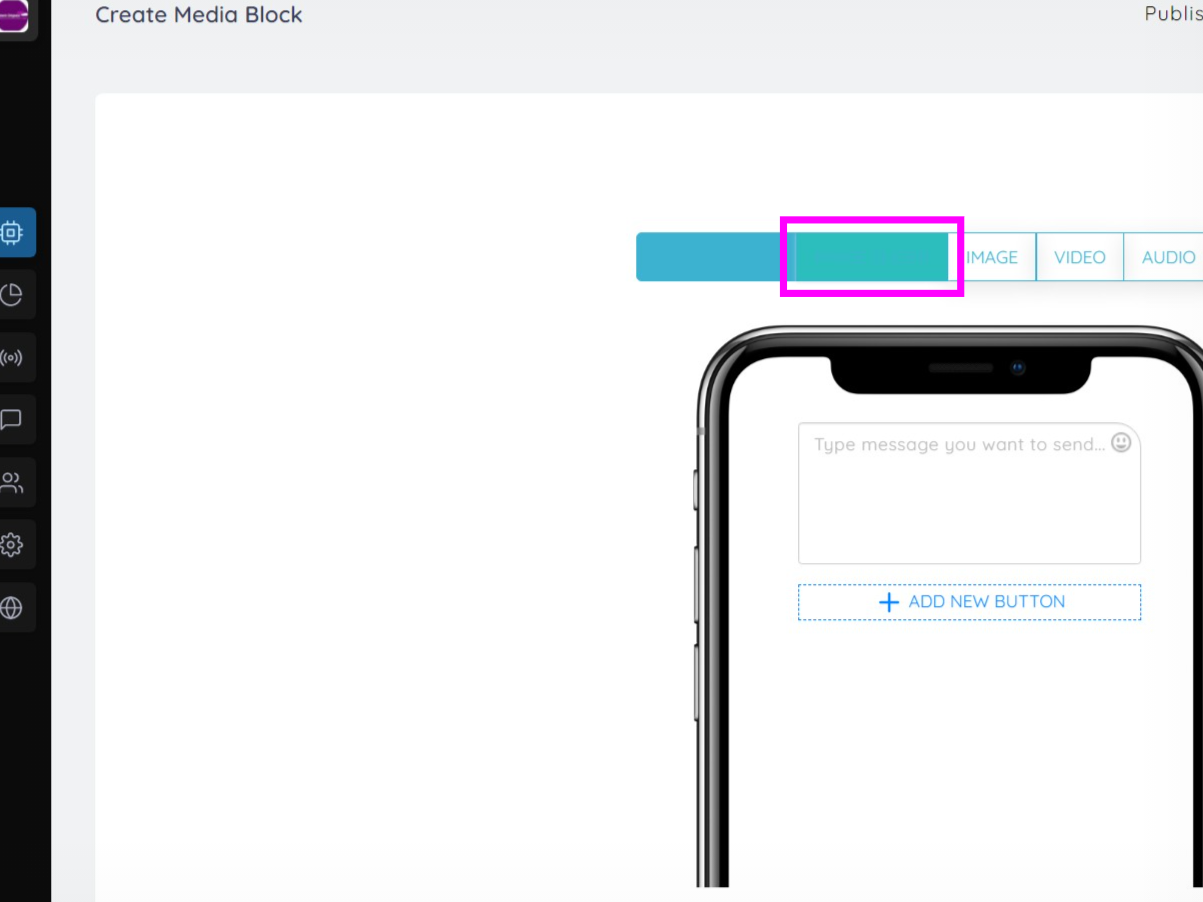
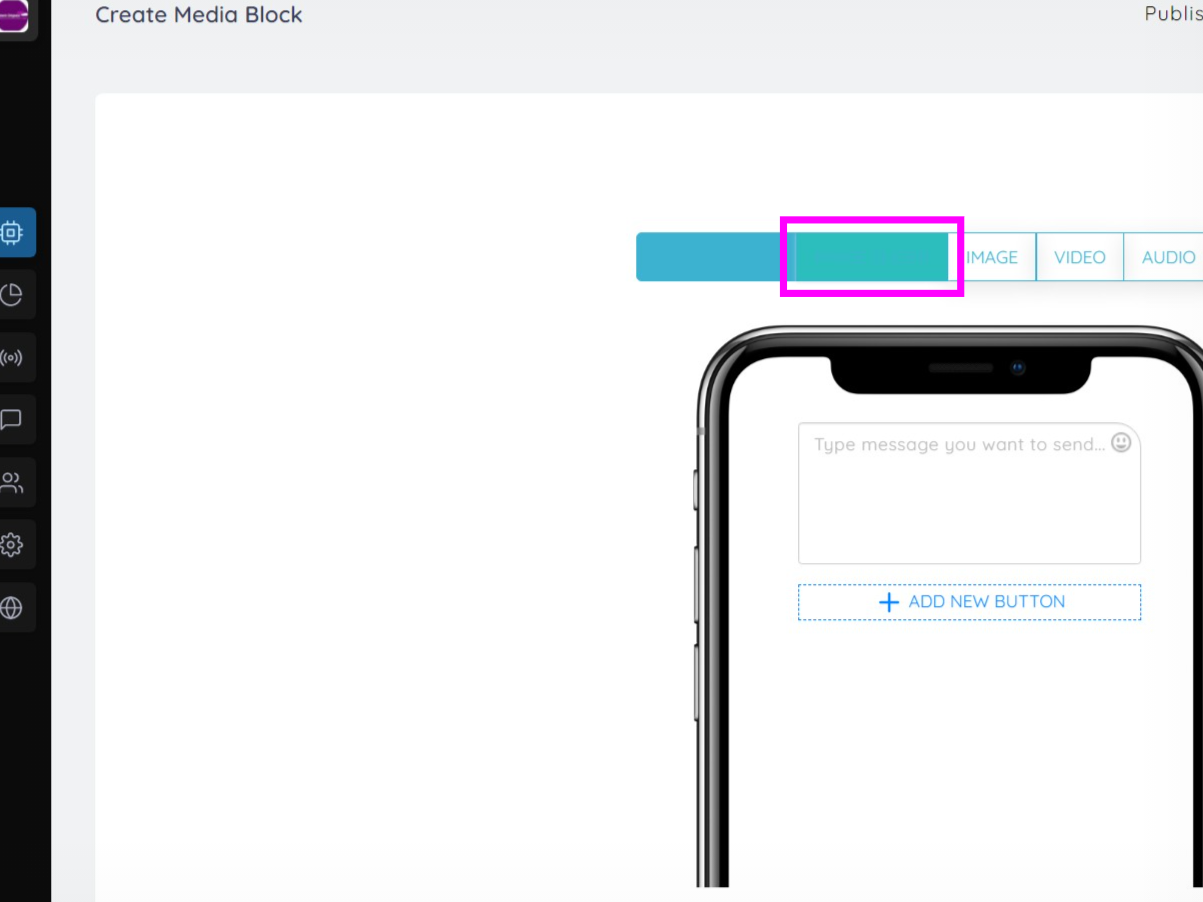
The page like above will appear, which has multiple options such as text message, image slider, image, video, and audio. Click the “IMAGE SLIDER” button as you are creating an image media block.
Step 5

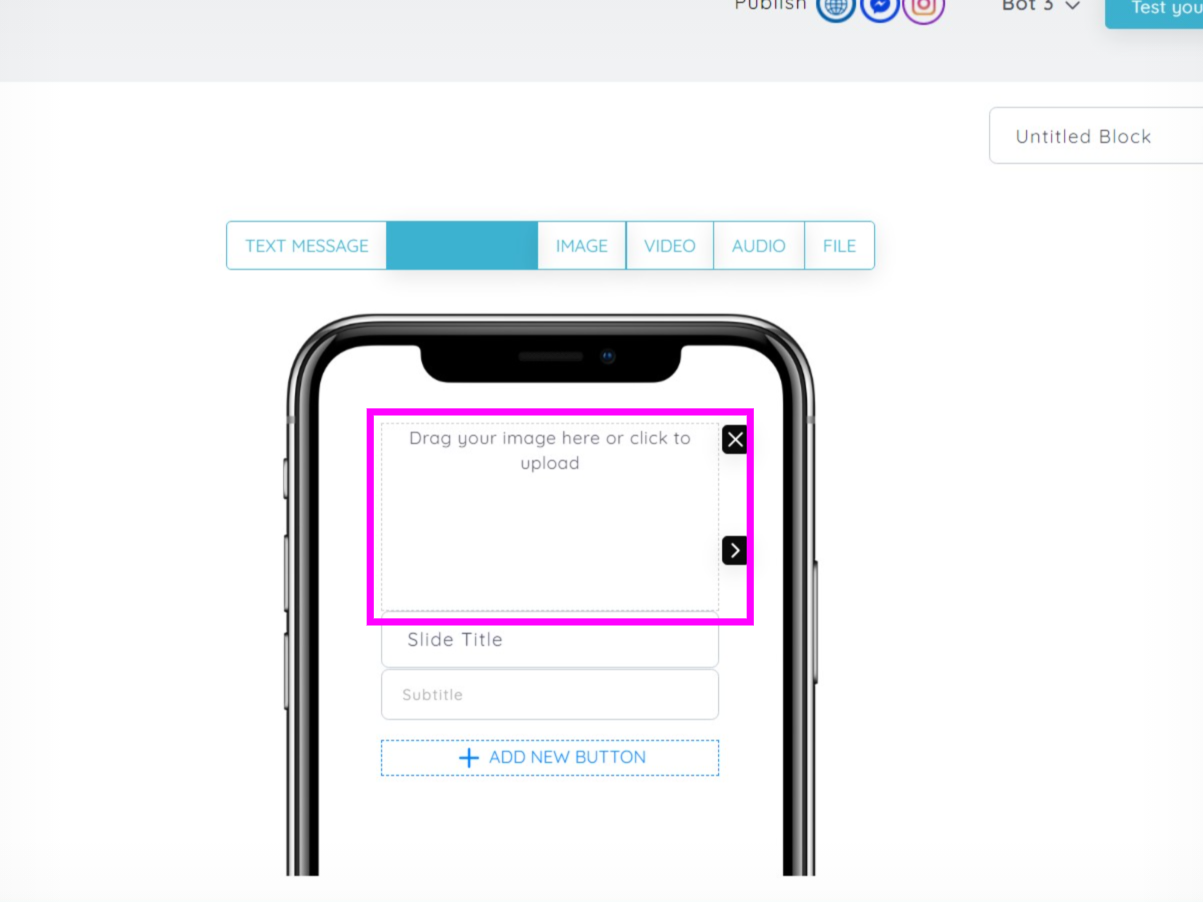
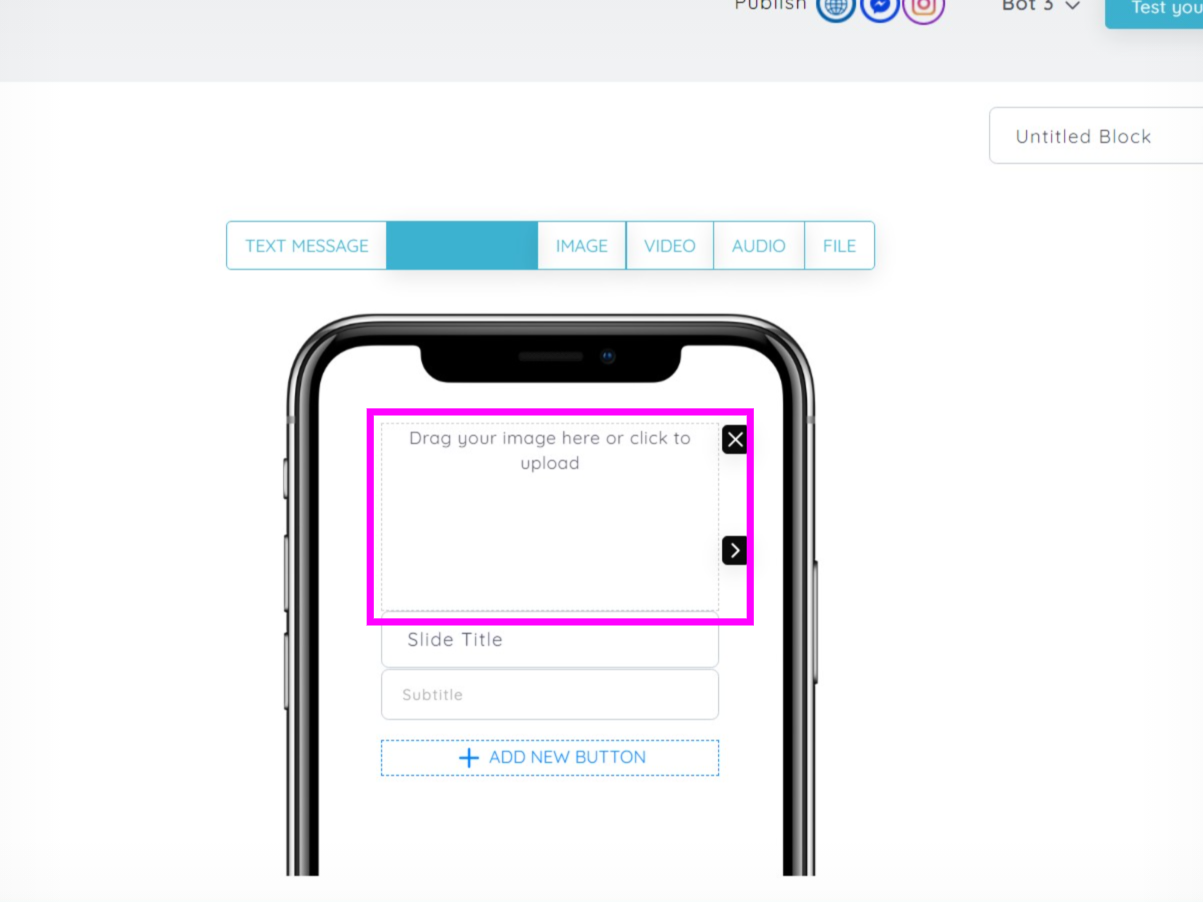
Drag your image or click to upload to the image for the media block.
Step 6

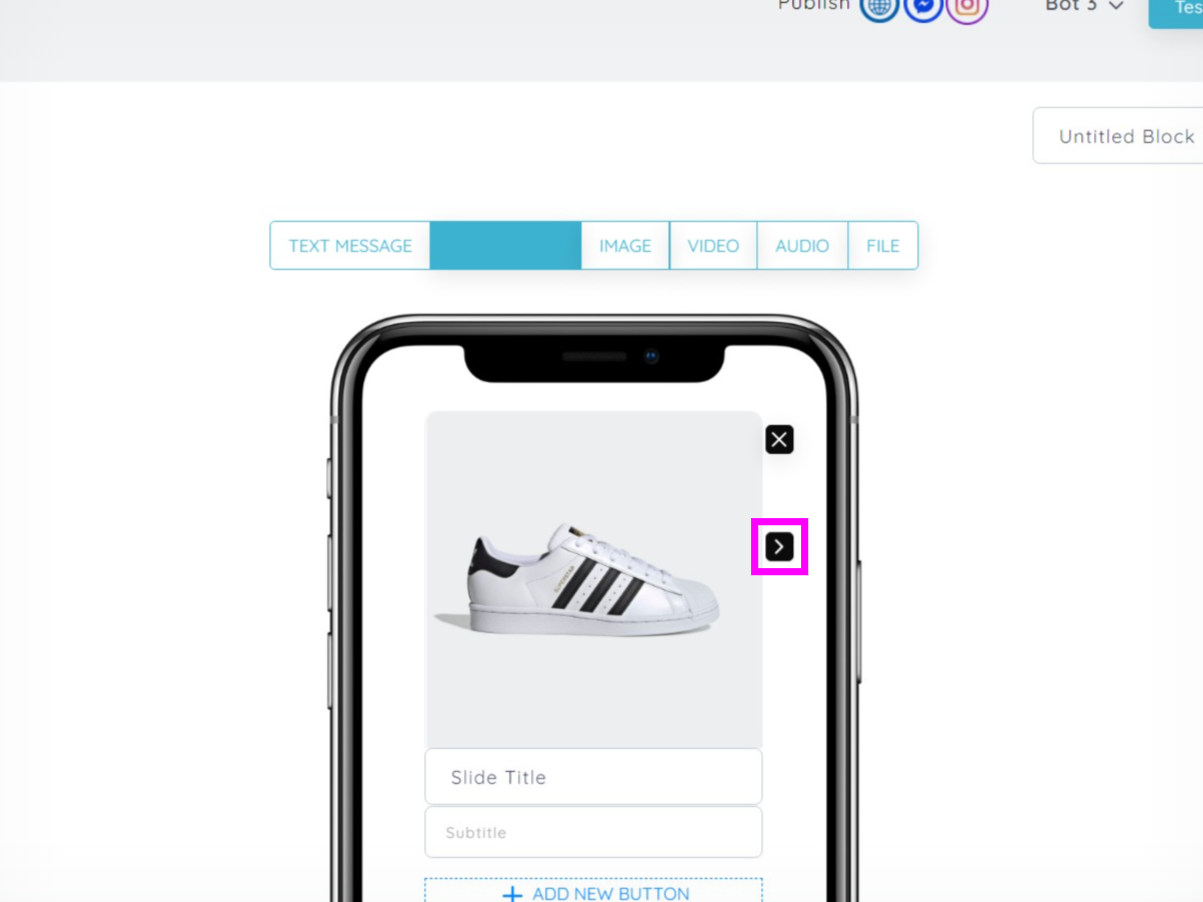
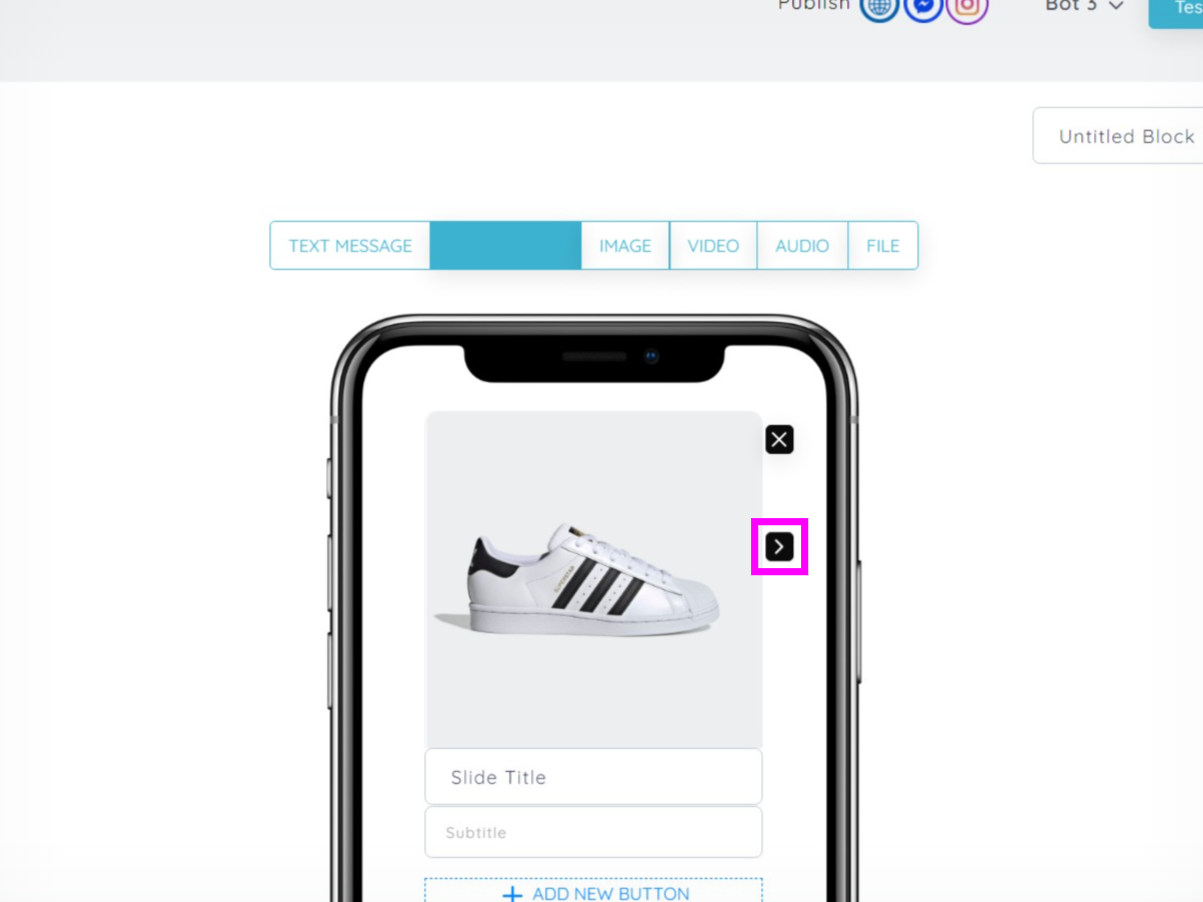
With the arrow, you can add more images and create an image slider.
Step 7

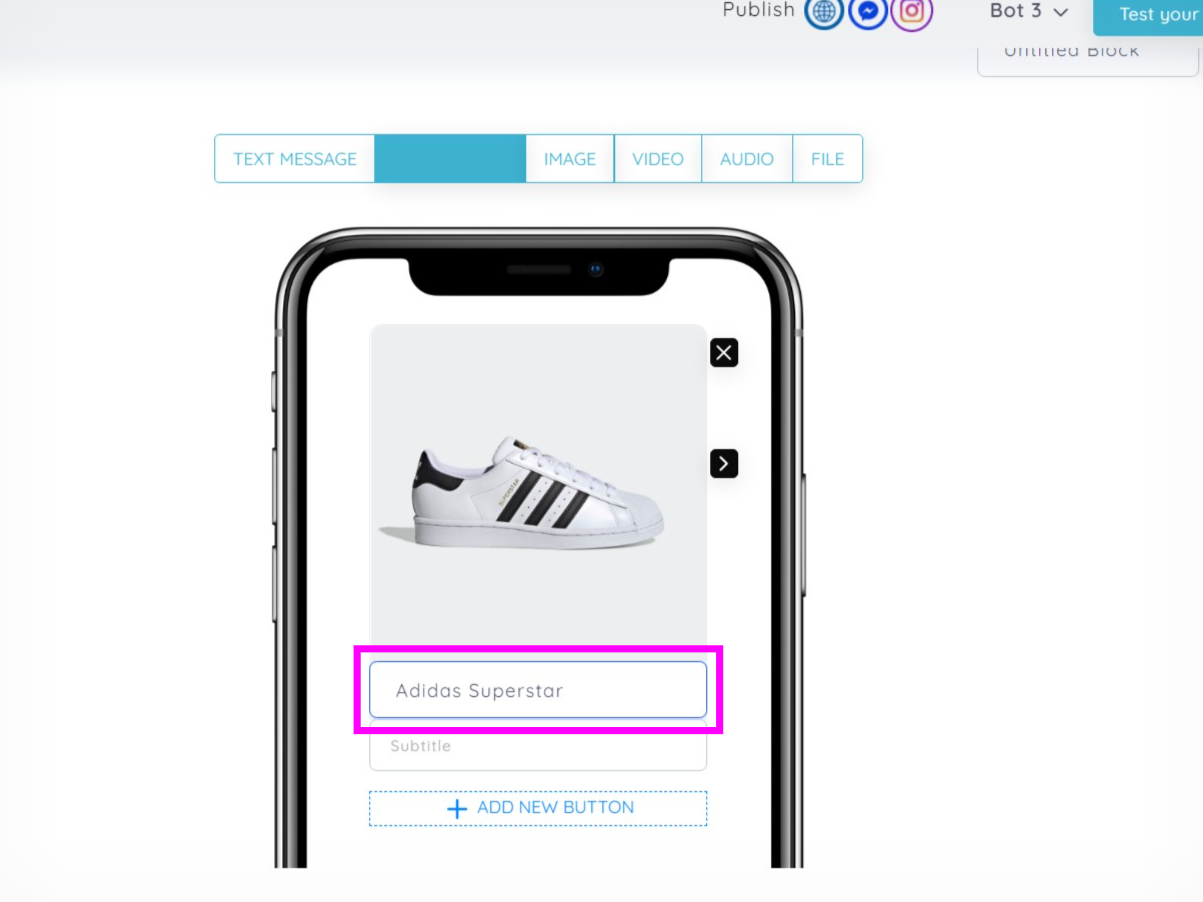
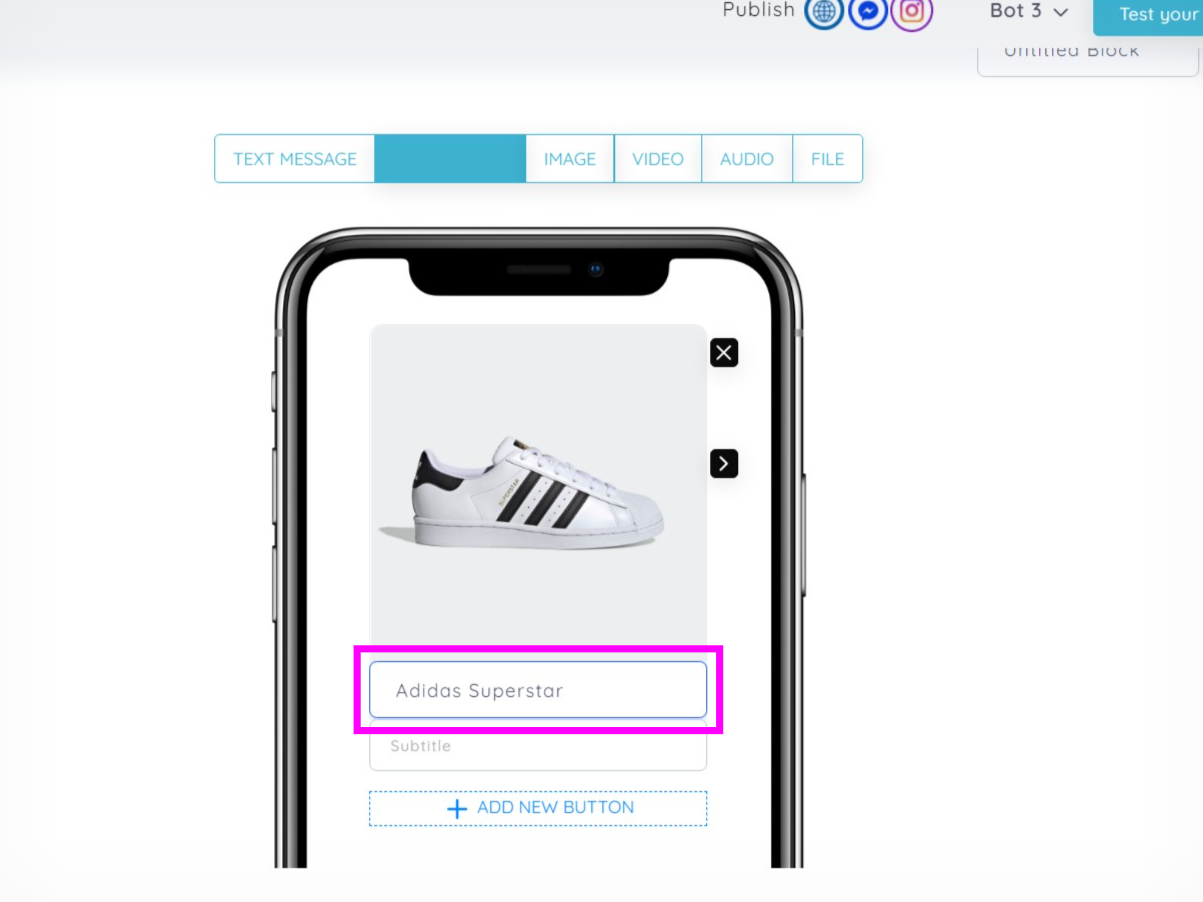
Add the title of the product, make sure it is clear to the audience, and defines the product accurately.
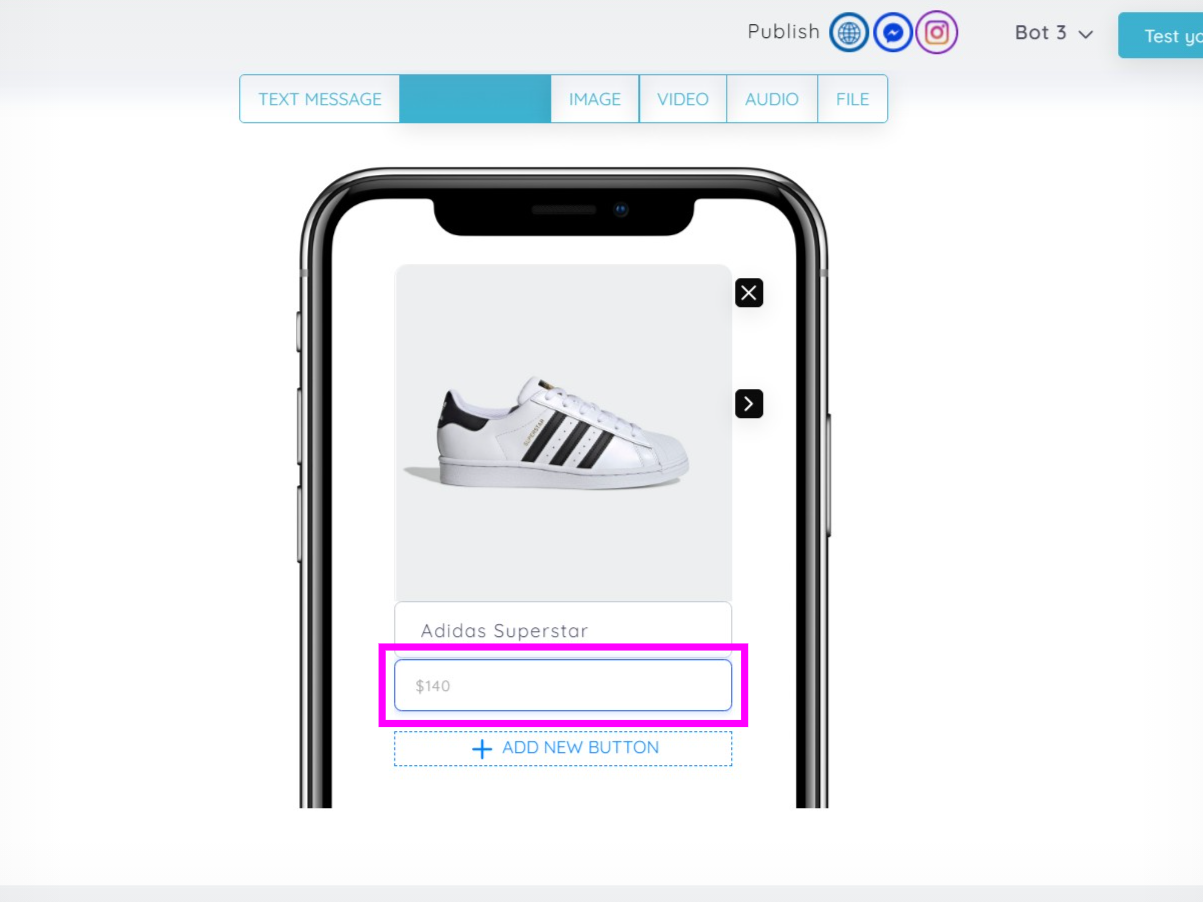
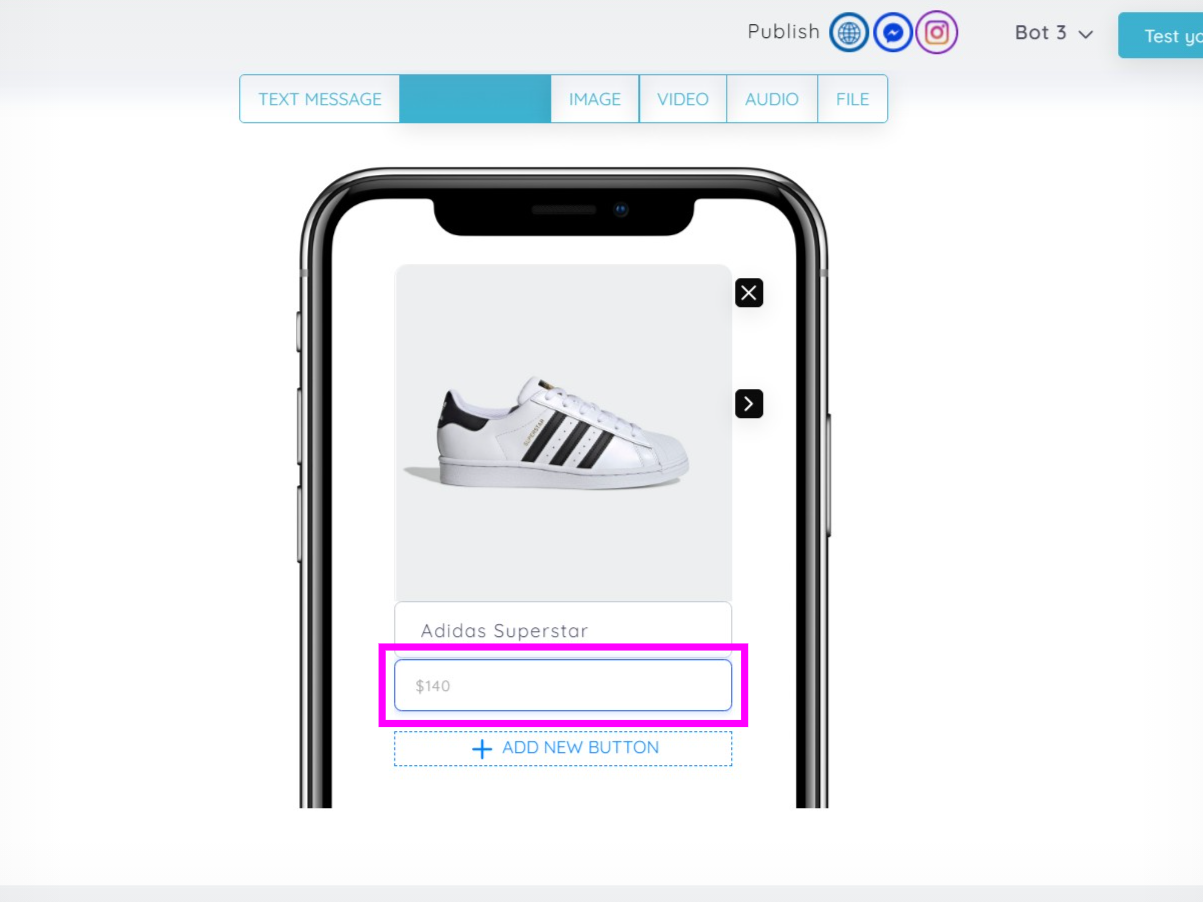
 Also, add the subtitle that ideally includes the price of the product as shown above.
Also, add the subtitle that ideally includes the price of the product as shown above.
Step 8

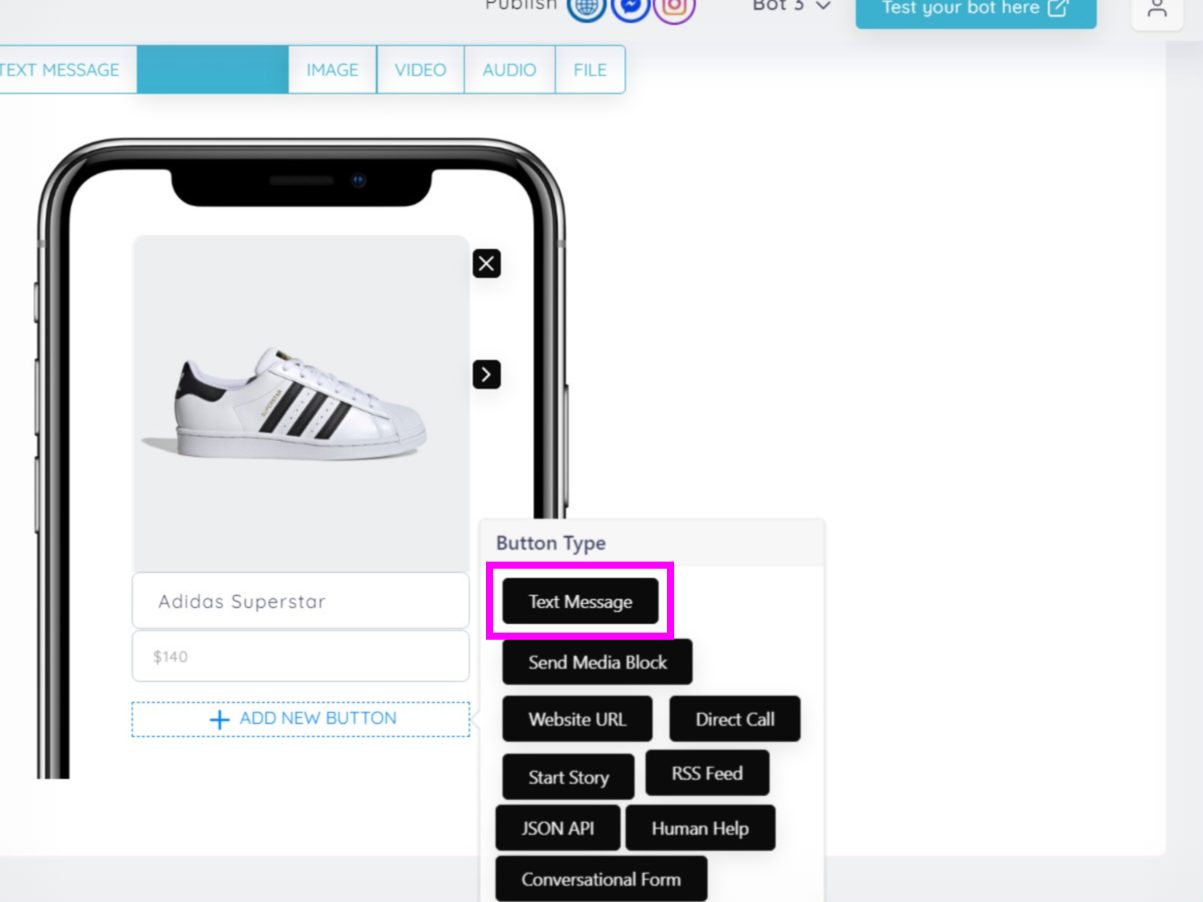
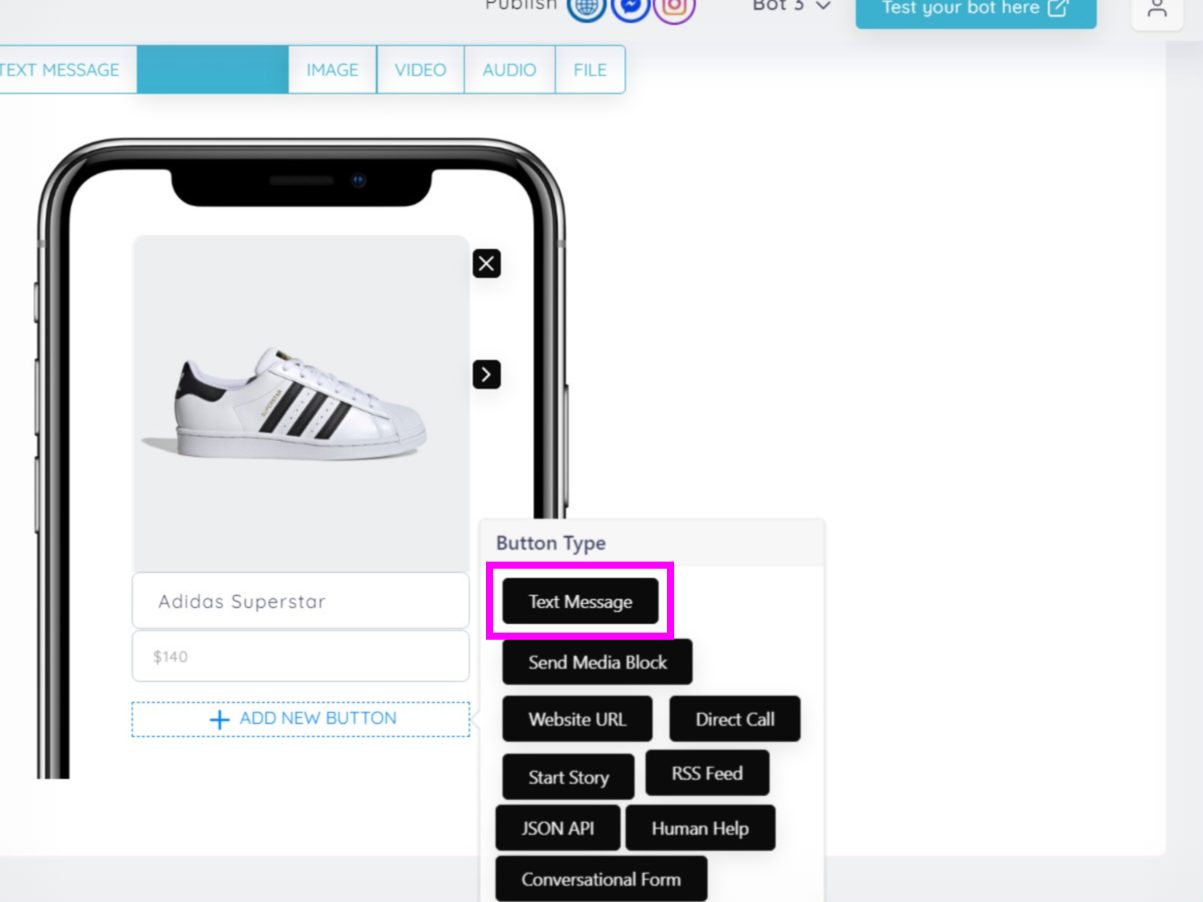
Furthermore, add new buttons such as; text messages, media blocks, and more as shown in the picture. Say you have chosen “text message”
Step 9

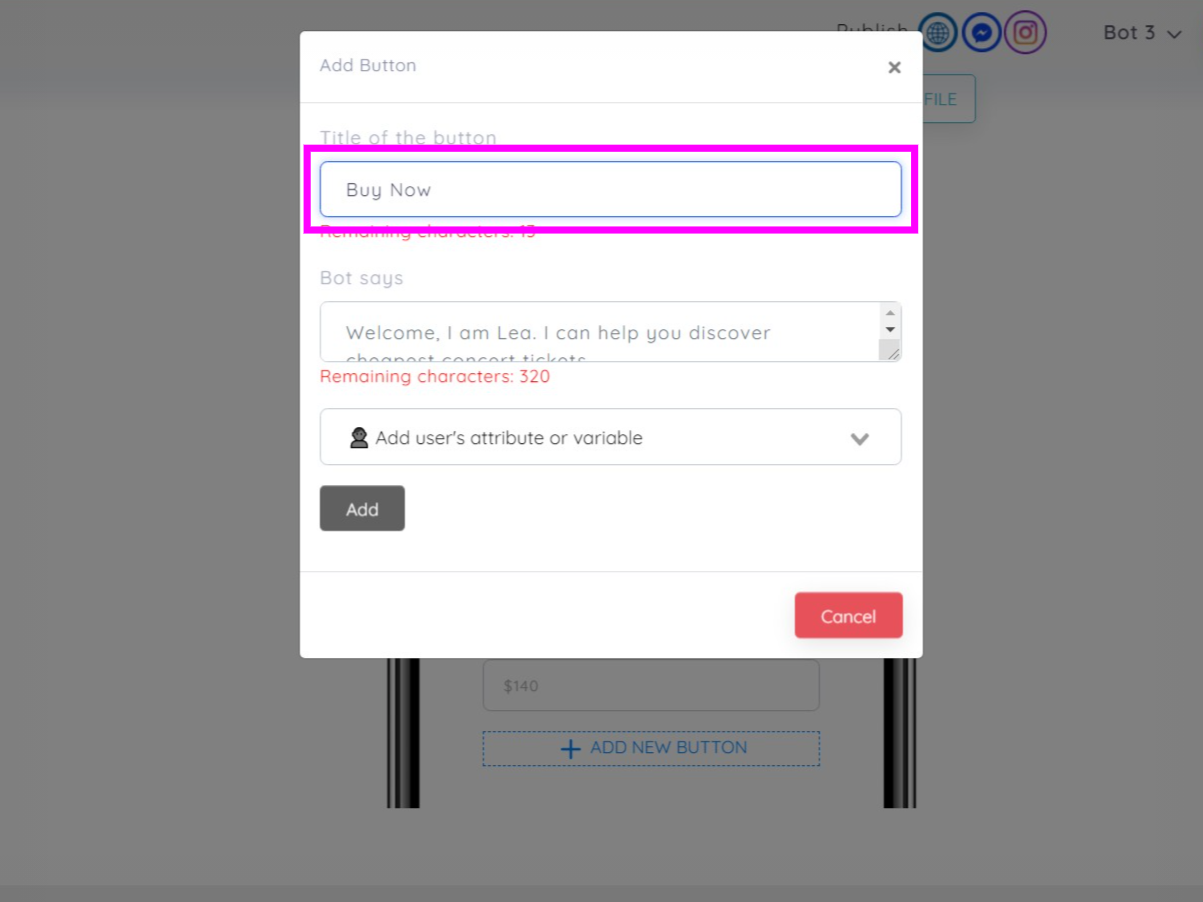
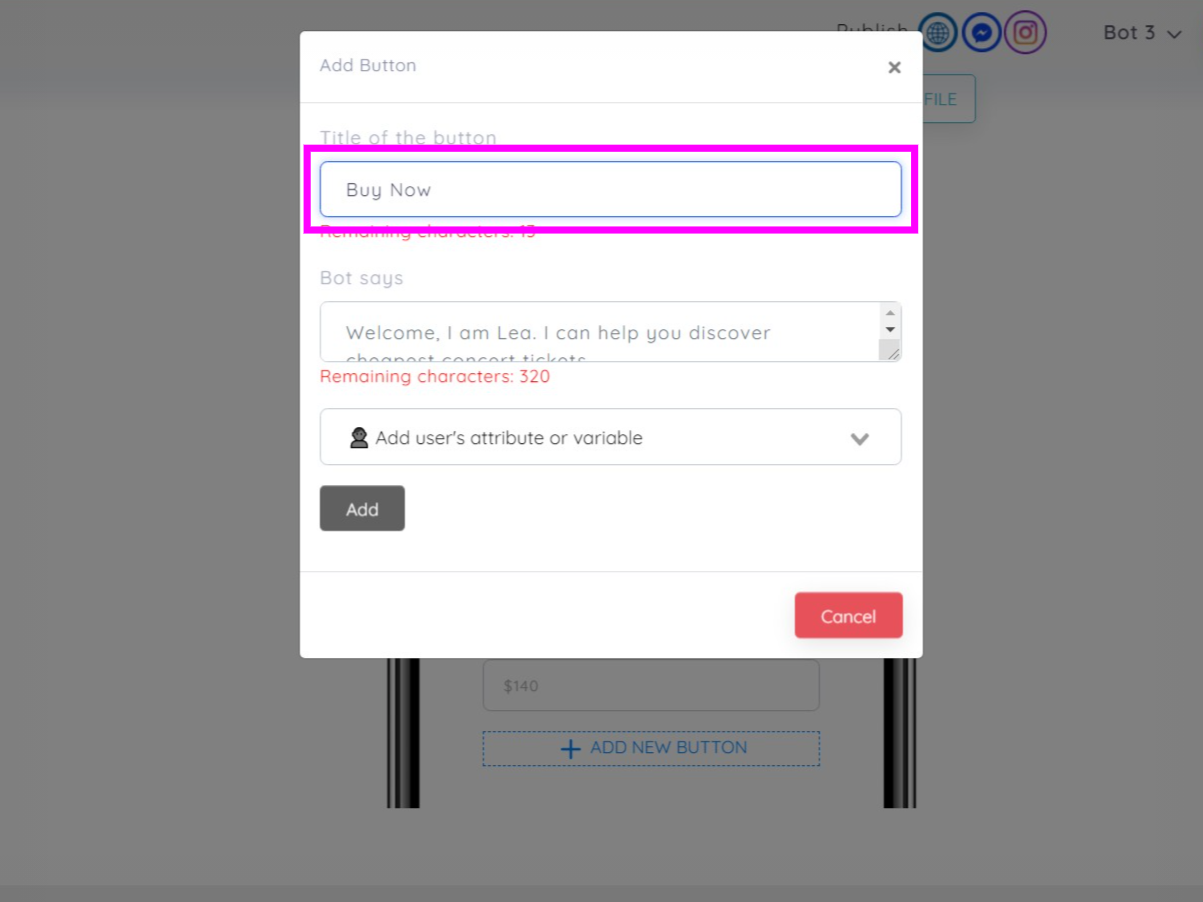
The next is to add the title of the button like here it is “buy now” showing the call-to-action for the user.

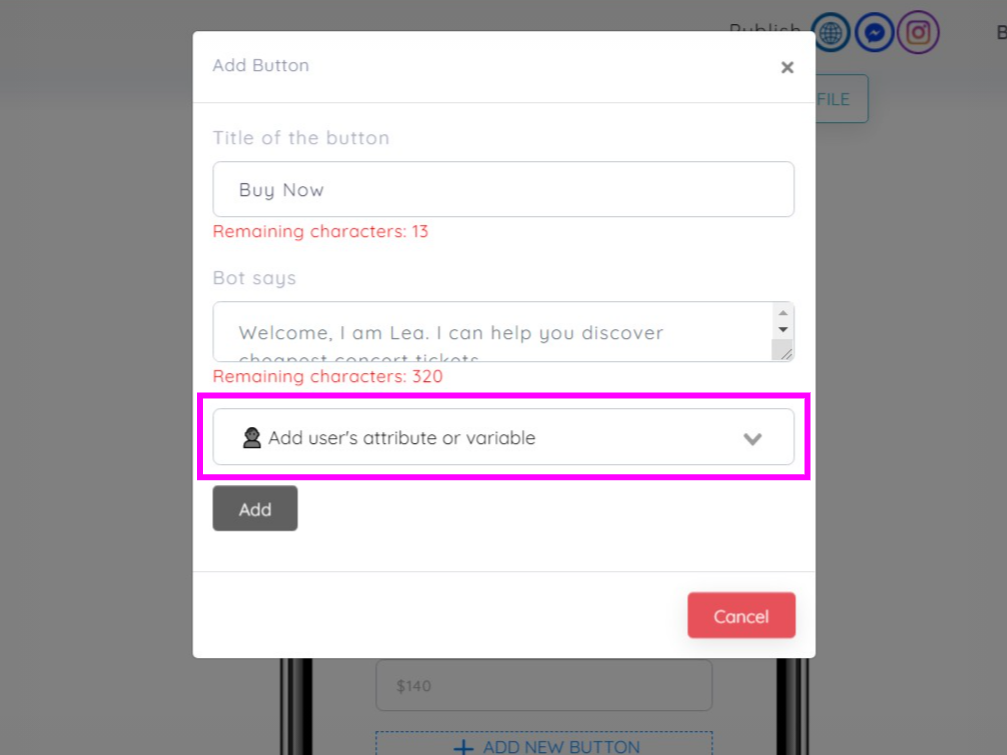
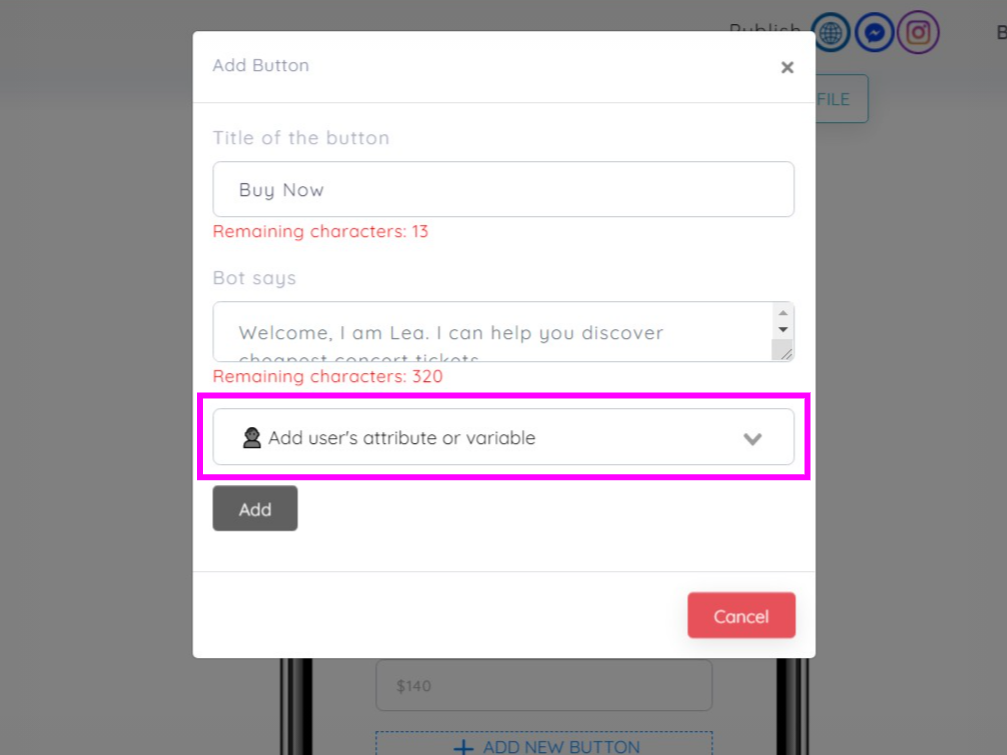
Also, add user attributes or variables for better assistance of the user.
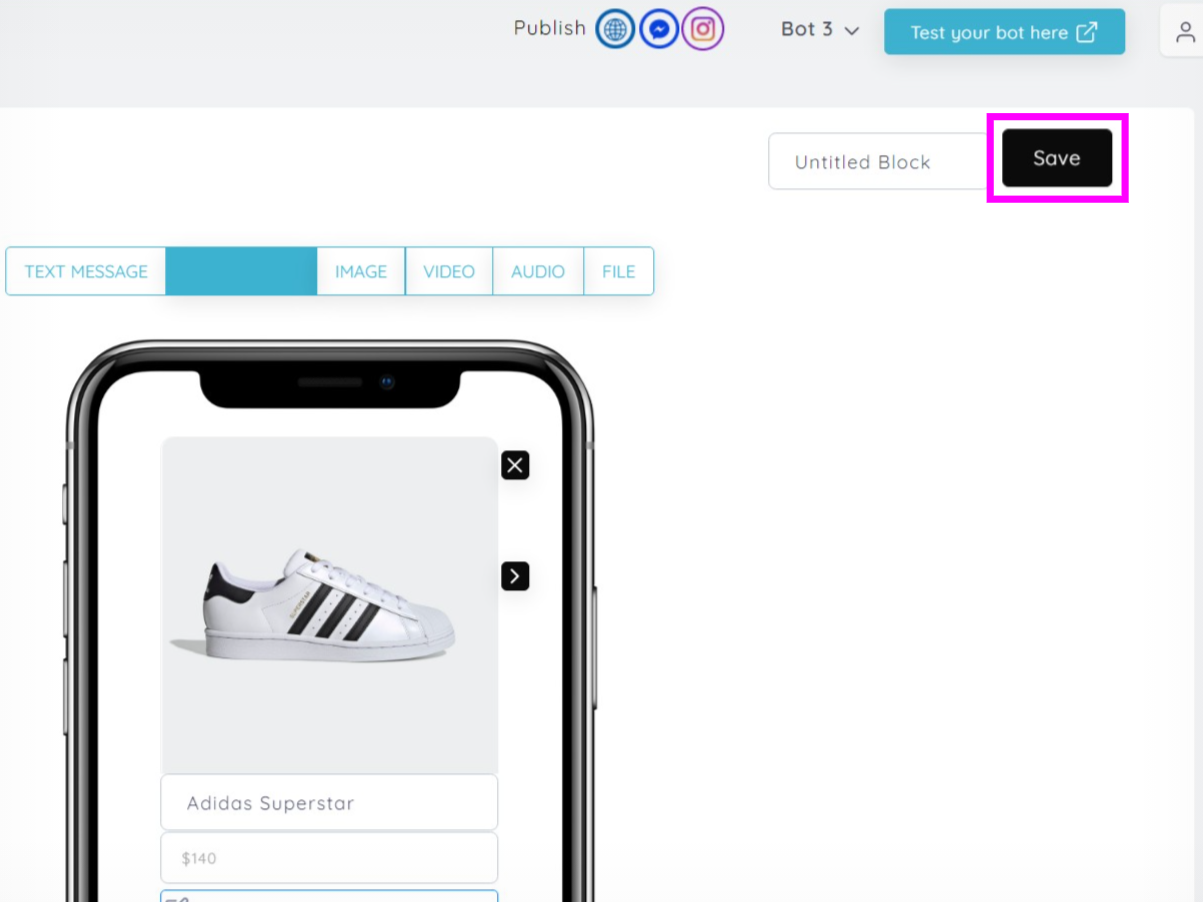
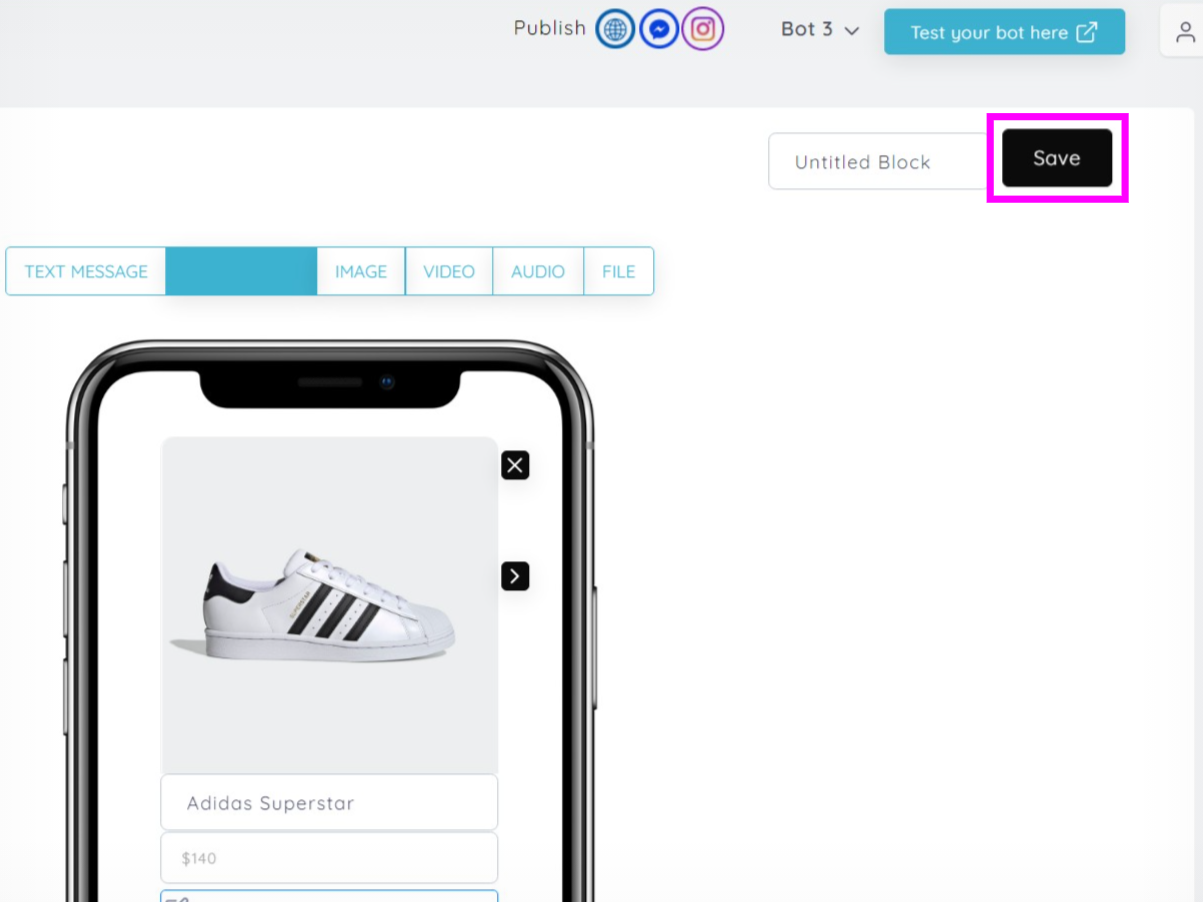
Step 10

At last, save the media block by clicking on the “save” button, and so forth you can use the media block in the story.
NOTE: Likewise you can create the rest media blocks too.


























 Also, add the subtitle that ideally includes the price of the product as shown above.
Also, add the subtitle that ideally includes the price of the product as shown above.